
A simple data flow visualization and analysis web app tool aimed to help record, analyze, and compare flows between various source flows.
Data clump flows are to flowcharts as blogs are to tweets. This visualization tool aims to help streamline flows with nodes that may consist of a lot of code or data. These code clumps can be challenging to work into a flowchart because flowcharts are meant to convey processes in a simplistic, easy-to-explain model.
About the Tool
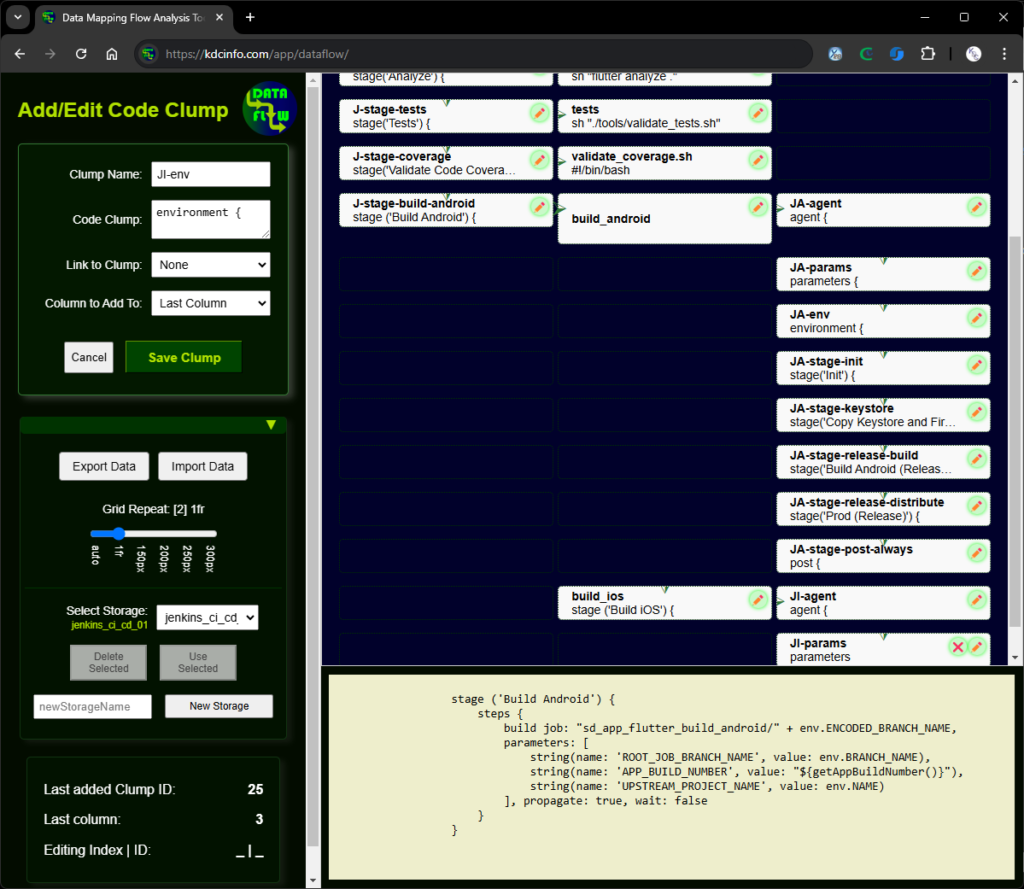
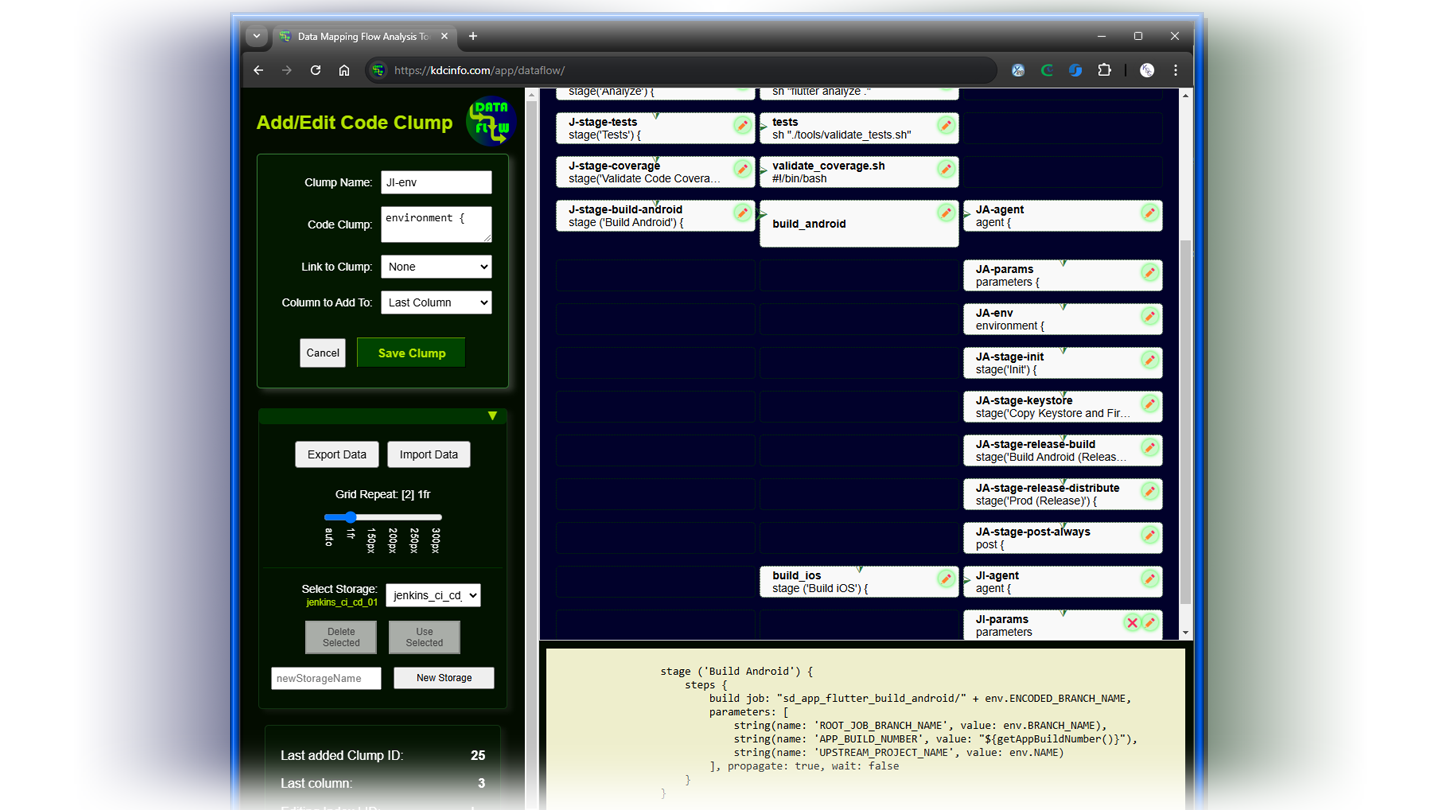
The Data Clump Flow App allows each node in the flow to contain variable content, allowing you to expand and analyze your nodes as you walk through your flows. Multiple flows can be created by creating new storage names (which persist to the browser’s localStorage). Each flow can then be opened in a new browser window for comparison between flows.
- Online App: https://kdcinfo.com/app/dataflow/
- GitHub: https://github.com/KDCinfo/dataflow/
Borne of a need to often compare a variety of research source material or coding flows, part of the initial goal was to also see how far ChatGPT could take the task. I dabbled a bit with creating a “function flow tool”, but at the time I bit off more than I could chew. For this tool, I wanted to streamline my previous concepts by only capturing one data clump per node, as opposed to a more detailed and criss-cross CRC approach, and was curious to see if CG could handle it at that level here in Nov 2024.
In the end, six revisions and days later, I opted to take matters into my own hands. In hindsight two weeks later, I would say ChatGPT’s initial contribution got me maybe 5% of the way there. On the other hand, for both ChatGPT and GitHub Copilot’s contributions as interactive rubber ducks and mind readers, I’d put their contributions at more around 30%. I haven’t touched JavaScript much in four years, and both Copilot and Claude 3.5 Sonnet brought it all back . . . most usually for the better.
How It Works

- The tool allows you to transcribe your flows from top down by default, and left to right when linked.
- Clicking cells will show clump contents in a window at the bottom of the screen.
- Multiple cell contents can be expanded, each will be layered on top of the previous (at the bottom).
- When a clump is shown, although a single click on either the cell or content window will close the content window, highlighting text within the content window will not close it (so long as text is highlighted).
Although highly practical for my current purposes, the app is the epitome of a happy path. That is to say, there are a few features that could certainly prove to dramatically enhance the app’s functionality. The top three would be node movement, changing links, and random deletions (currently only the last node can be deleted). All are on the @TODO list in the app’s Readme. Also, the app is open source on GitHub and PRs are welcome. It does have export and import, and so data can also be massaged via JSON.
As with all the tools I create, hopefully this will help someone, somewhere. 🙏 And as always, I’m always open to feedback. For now, I’m looking forward to getting back to analyzing a half-dozen CI/CD Jenkinsfile flows. 🕺
Although CI/CD is a necessity in life, to be honest I’m anxiously just trying to get back to my true passion for building more Flutter apps 💙.
Growing Opportunity Exposed
This project began with maybe 3 functions. It was “oh, so simple”. From there, a couple more functions were added. Then a couple helper functions. At that point, your focus is so far into wondering if you could even get it working, that the universe in which modularity governs is lost — and procedural programming has taken its course . Two weeks and over a thousand lines of JavaScript later you begin to think of 2 things: how to refactor it all into classes, and at what point should the alarm have gone off earlier — perhaps those first few functions? In my last Flutter app I took the time to design the class and data structures up front — did JavaScript pull me back?
So before lurching back into my CI/CD training, I believe it best to take this opportunity to refactor this app first — despite it being in JavaScript — as learning OOP is one of the core tenets of my current studies, and this is most certainly the type of learning opportunity one could hope for.
Cheers!
Keith | https://keithdc.com
More App Specifics
App Availability
- Online App: https://kdcinfo.com/app/dataflow/
- GitHub: https://github.com/KDCinfo/dataflow/
@TIPS:
- Cell clumps flow from top down by default, and left to right when linked.
- To export, switch to the desired storage name (using the ‘Use Selected’ button), then click the ‘Export Data’ button.
- Clicking cells will show clump contents in a window at the bottom of the screen.
- Multiple cell contents can be expanded, each will be layered on top of the previous.
- Closing the last, or topmost content window will reveal the content window below it.
- Any expanded cell content window can be collapsed, even those beneath the last opened.
- When a clump is shown, dragging to make a selection within the content window will not close the window.
@TODO:
As mentioned, PRs are welcome.
- Allow storage names to be descriptive (use a join table).
- Add ability to add cells under any bottommost group in a column. It currently adds cells to the last cell for the selected column.
- Add ability to delete cells.
- Add ability to change links.
- Add ability to move cells, perhaps make it a drag-and-drop feature.
- Bug: Sometimes ‘Import Data’ will fail silently. Workaround: subsequent attempts usually work.
@TODOING:
– As of Nov 15, 2024
- Refactor and extract JavaScript into classes.